Research
My involvement with the company began with books, movies, and interviews with entrepreneurs and investors to better understand how everything works and how they see the world.
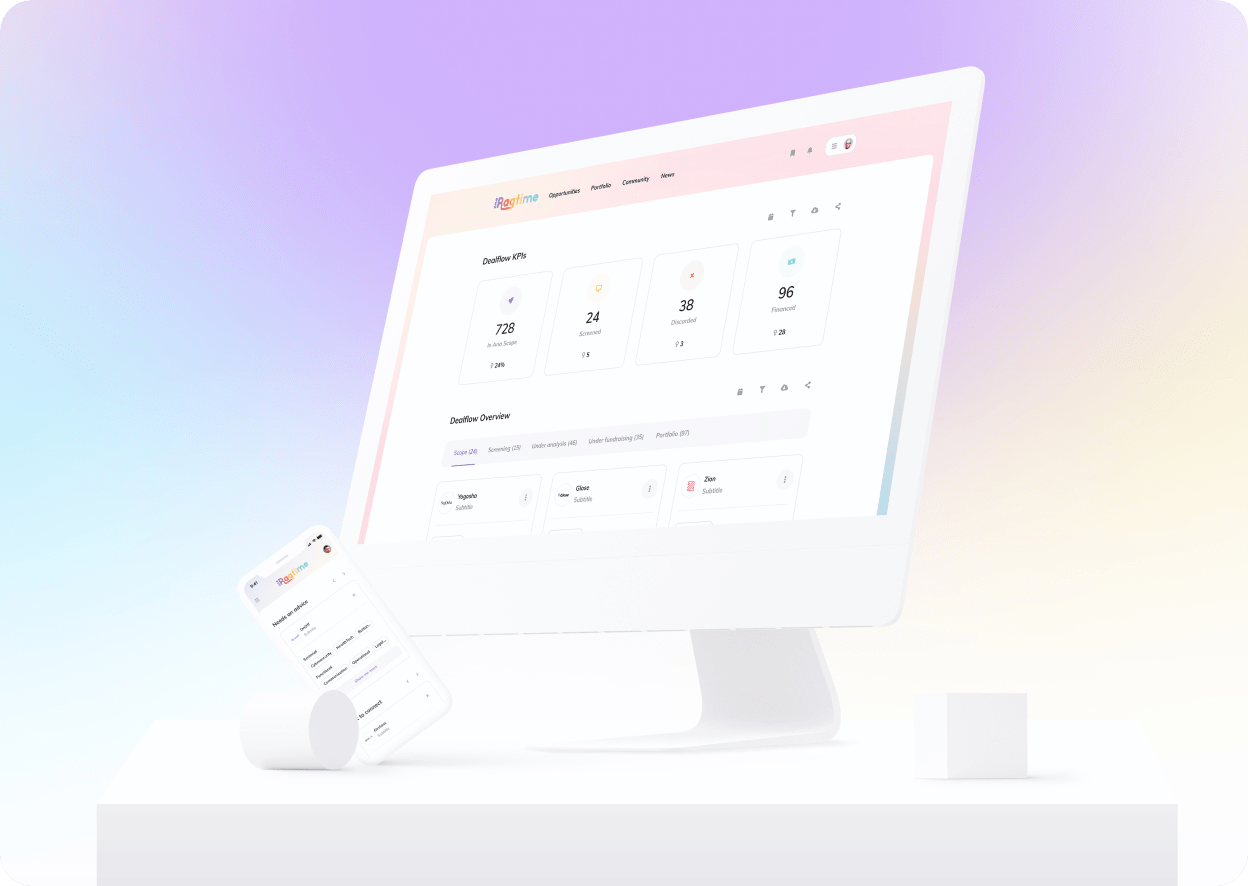
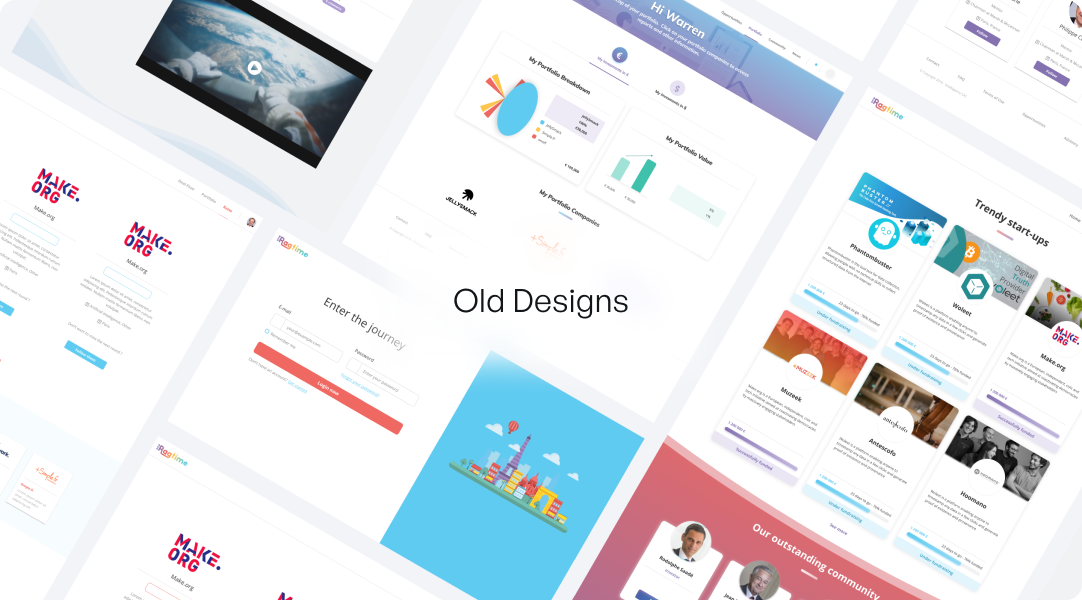
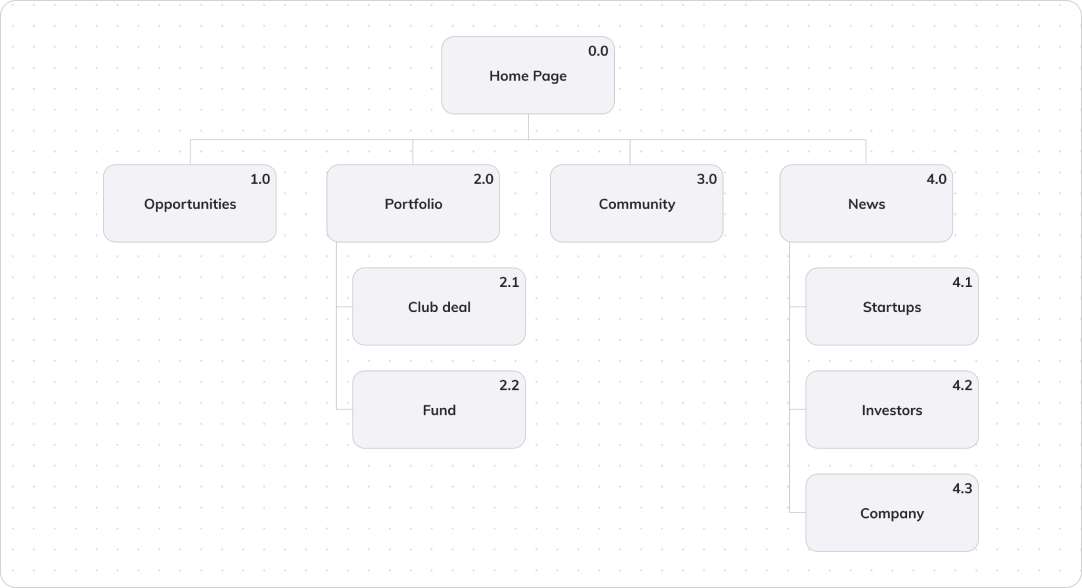
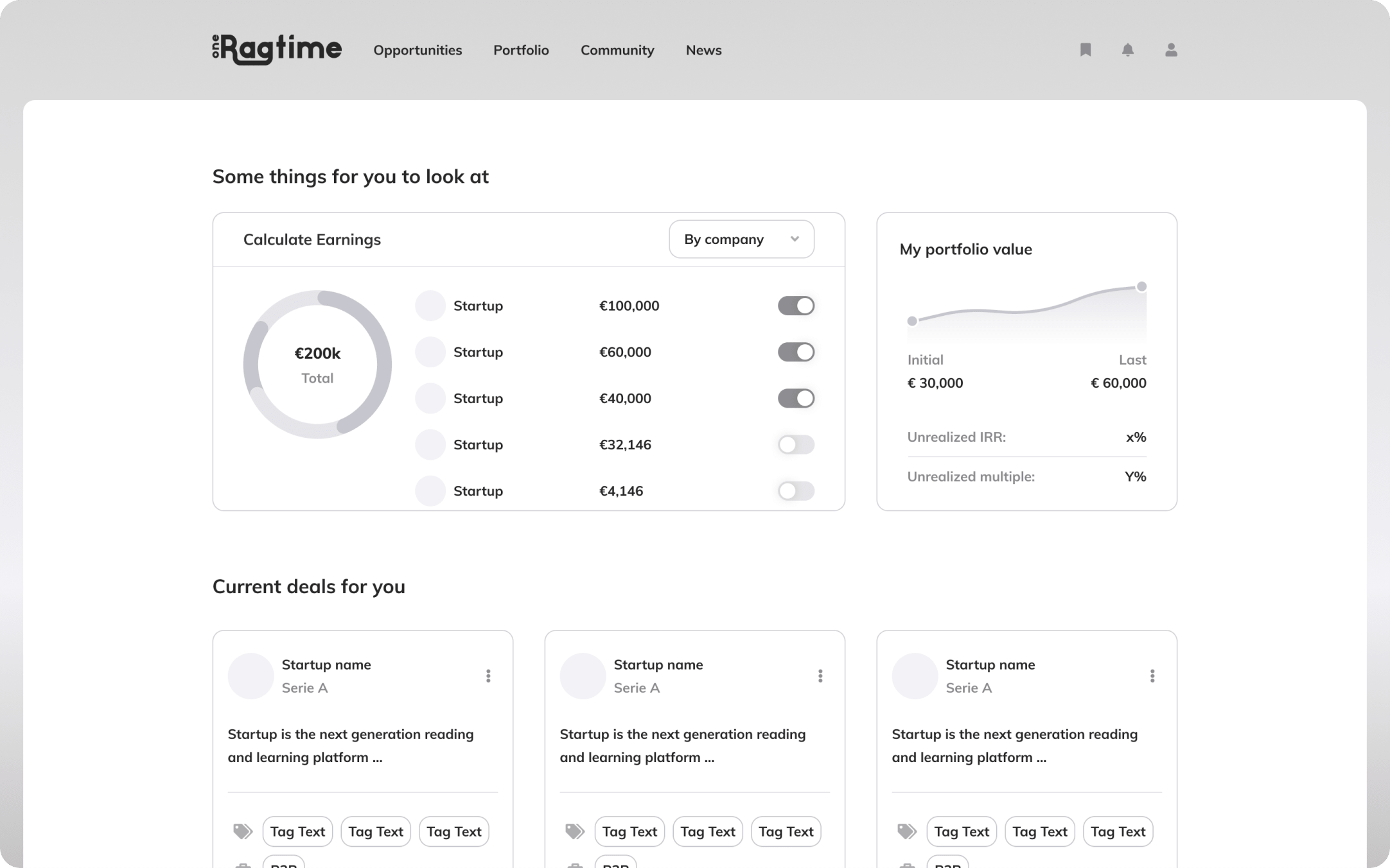
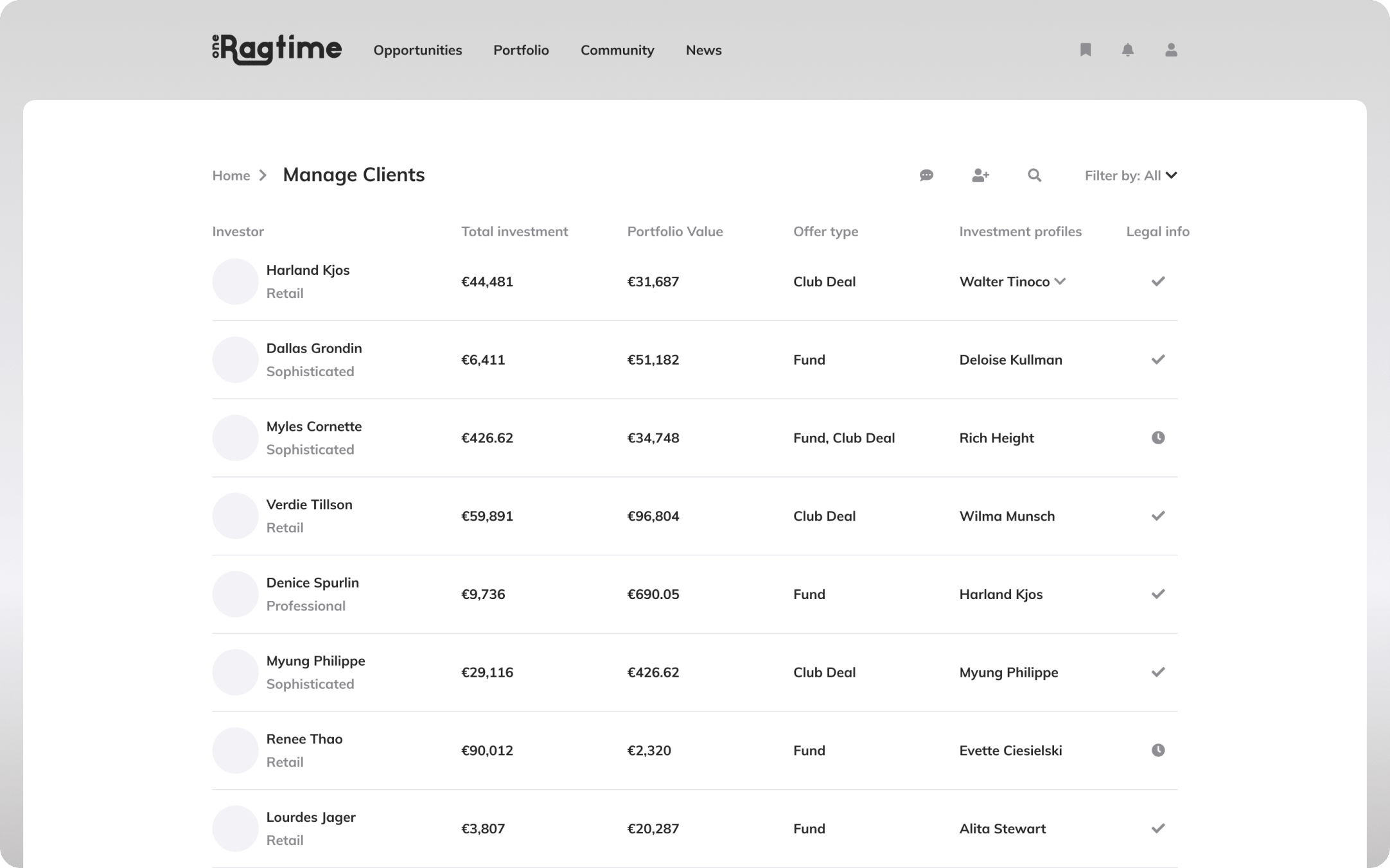
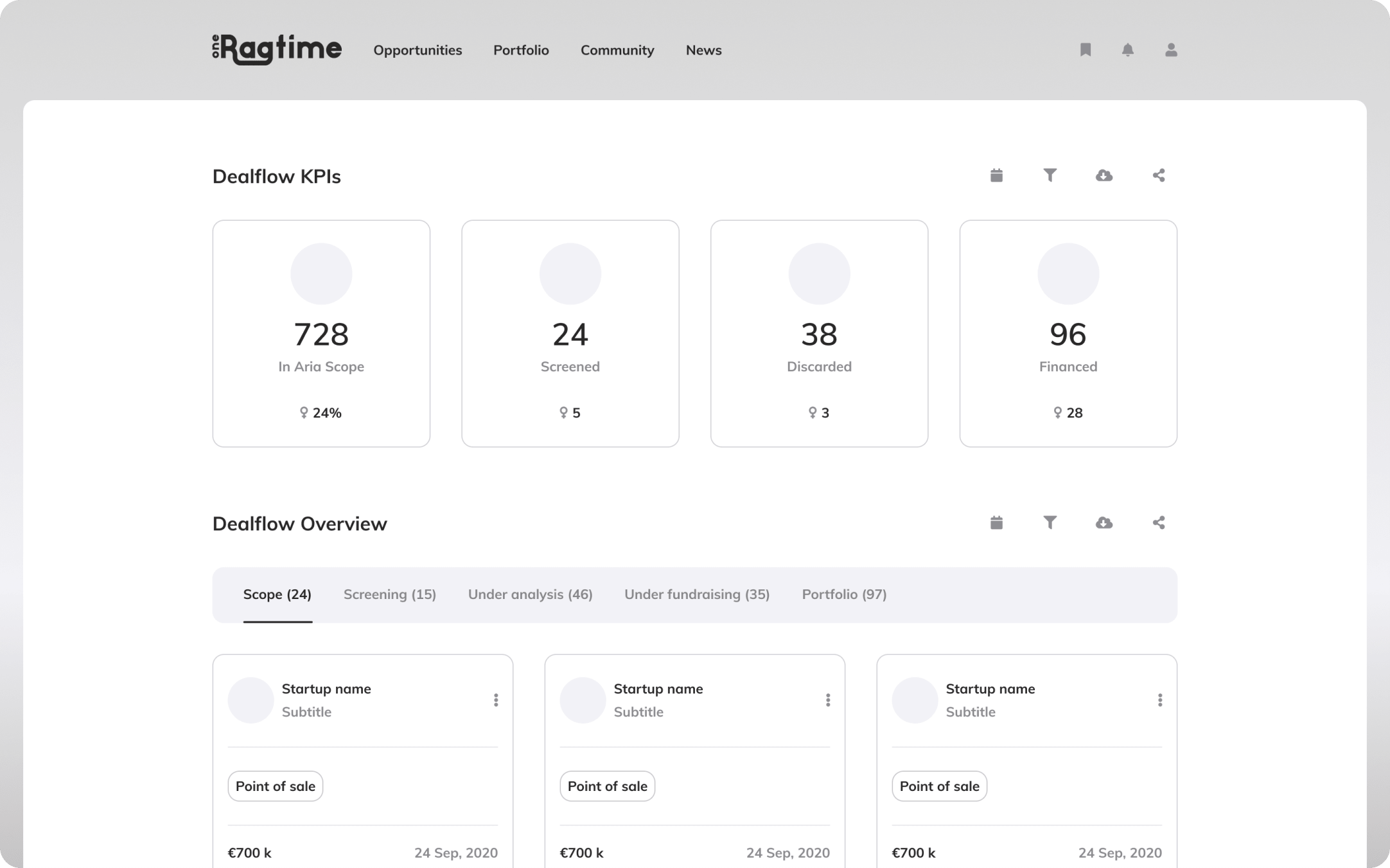
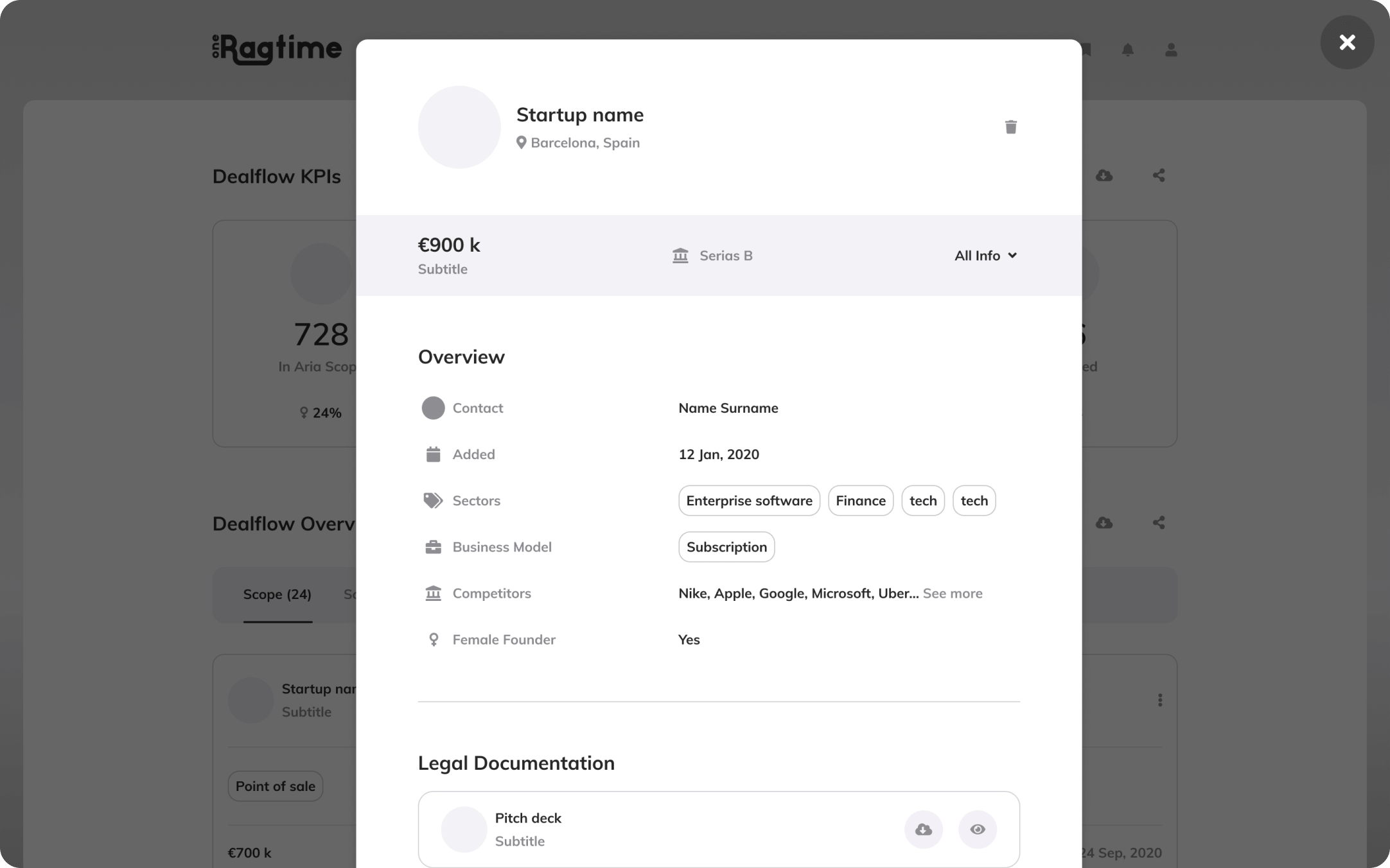
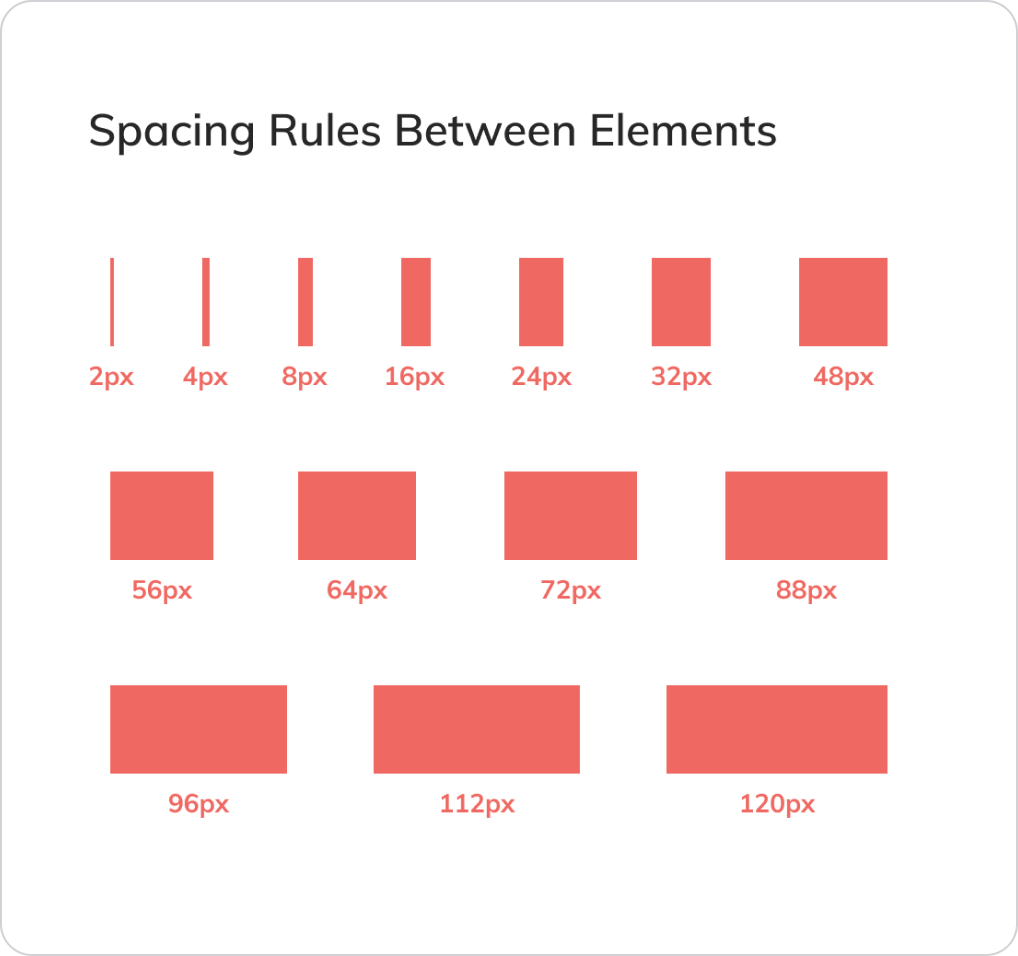
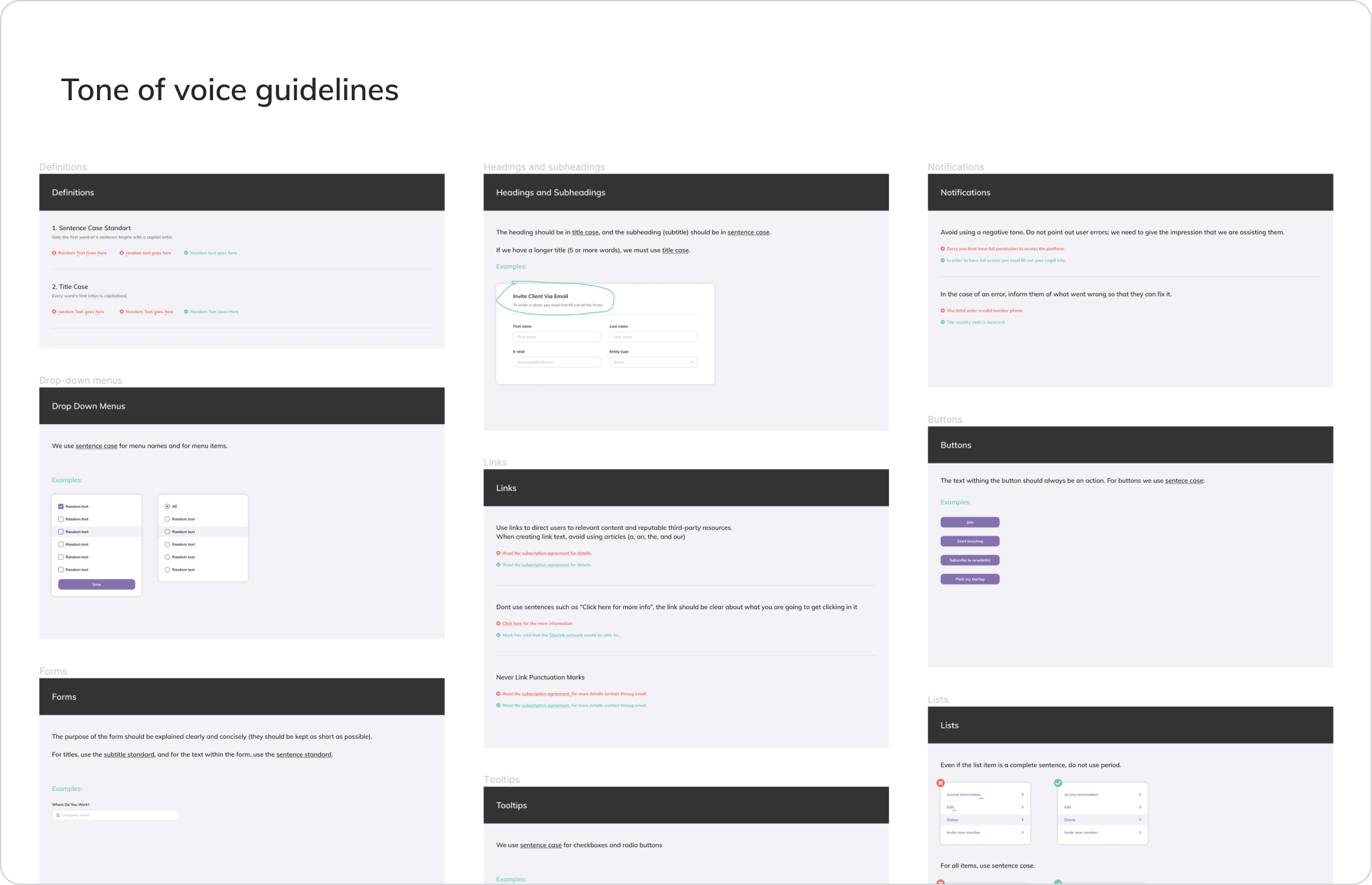
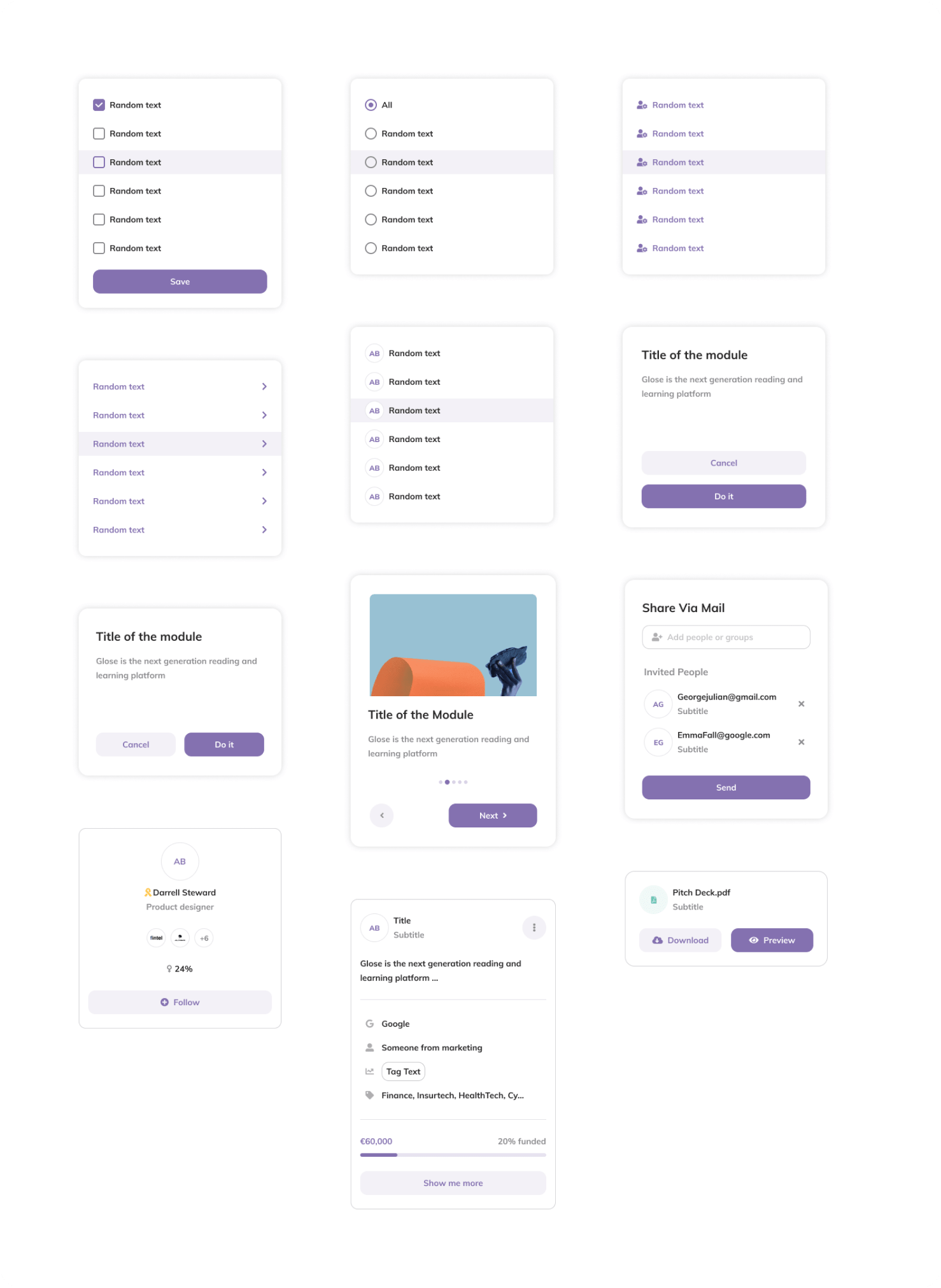
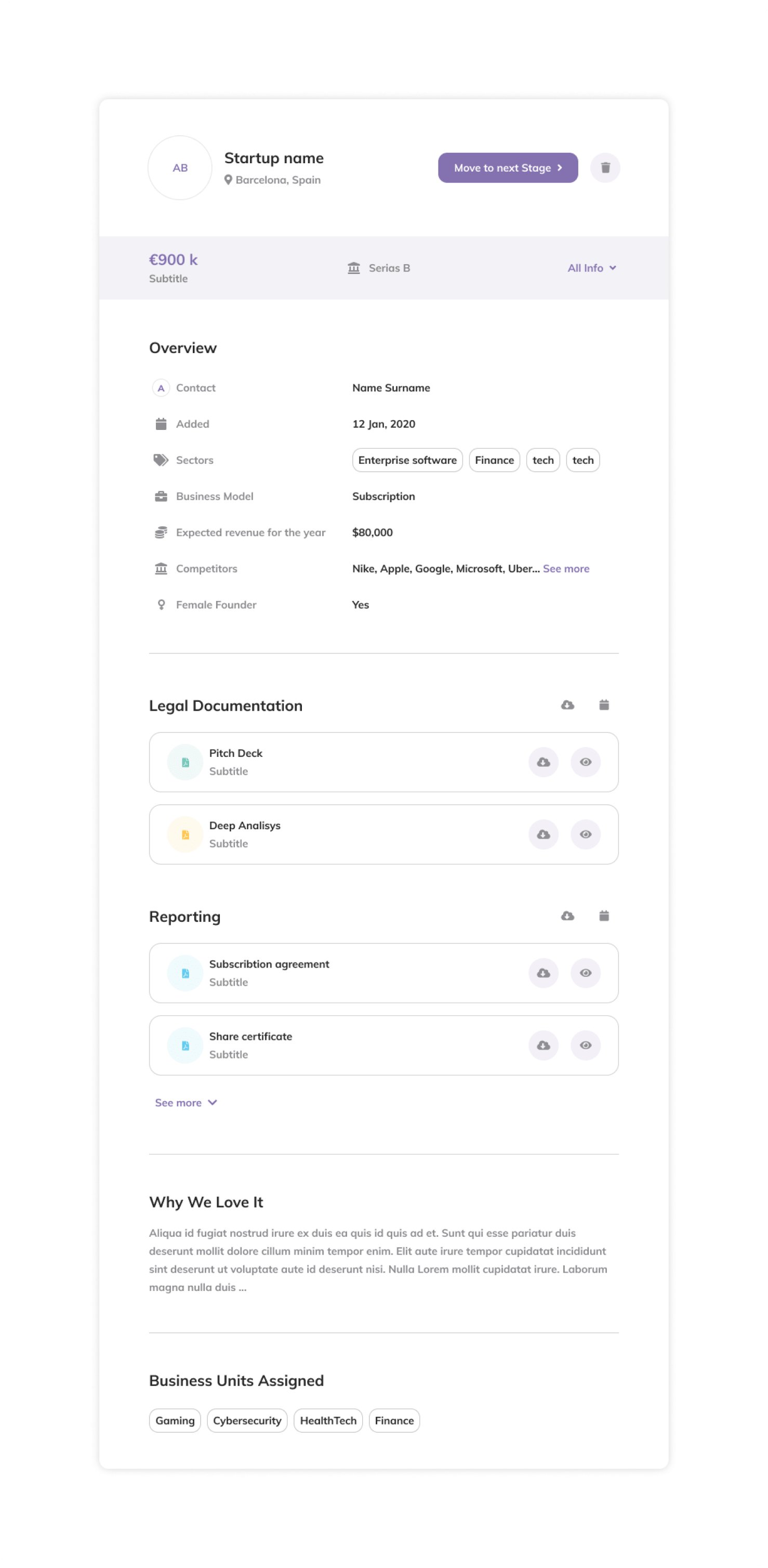
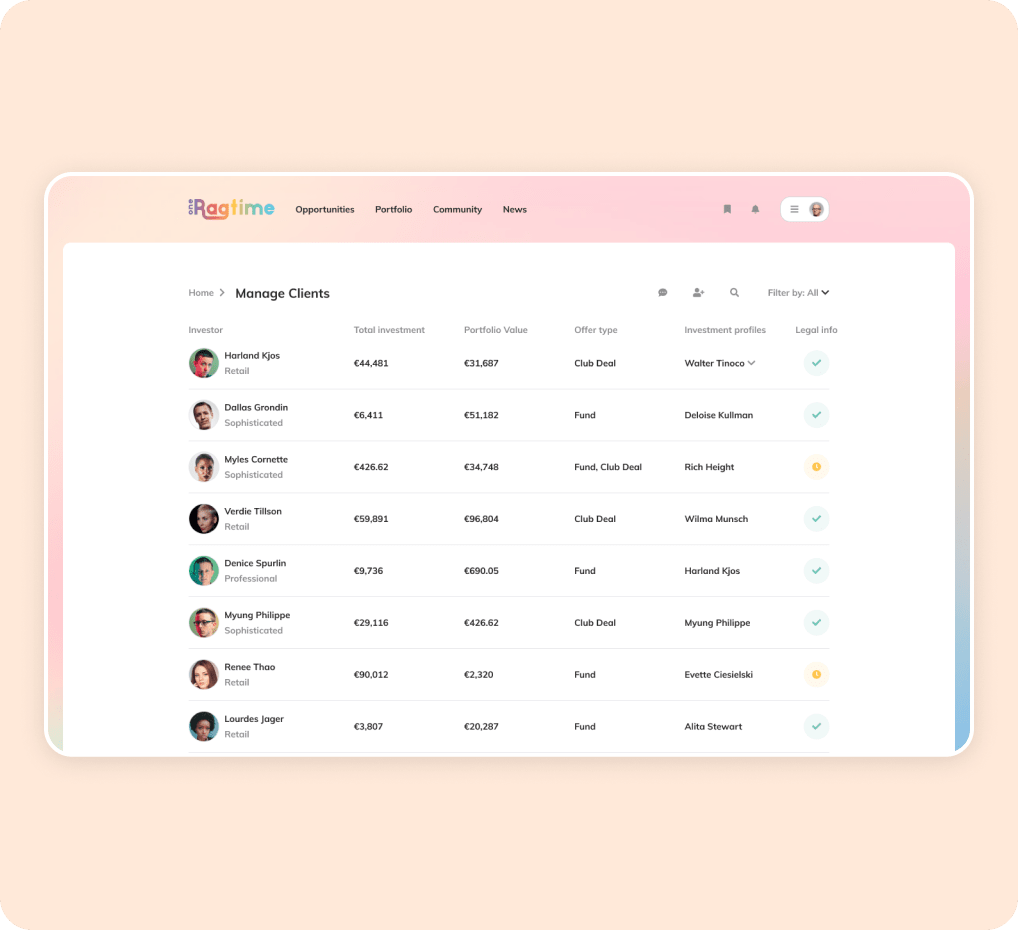
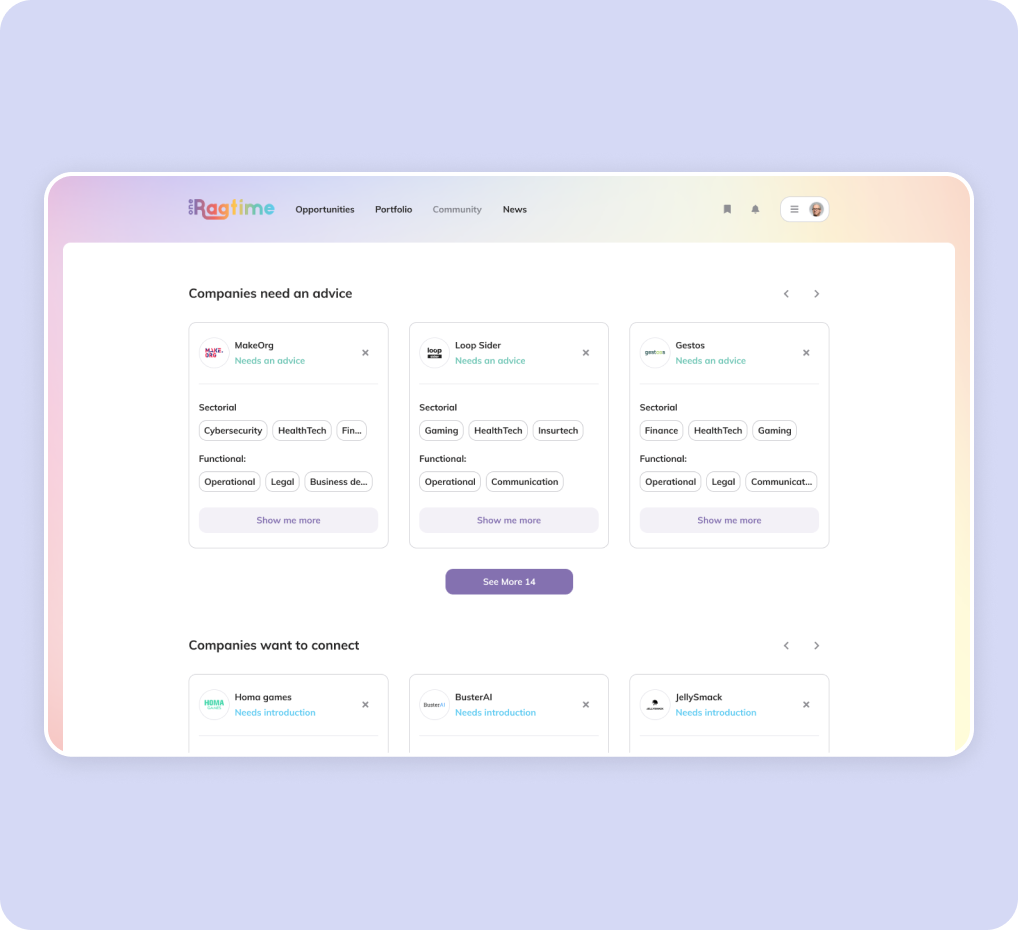
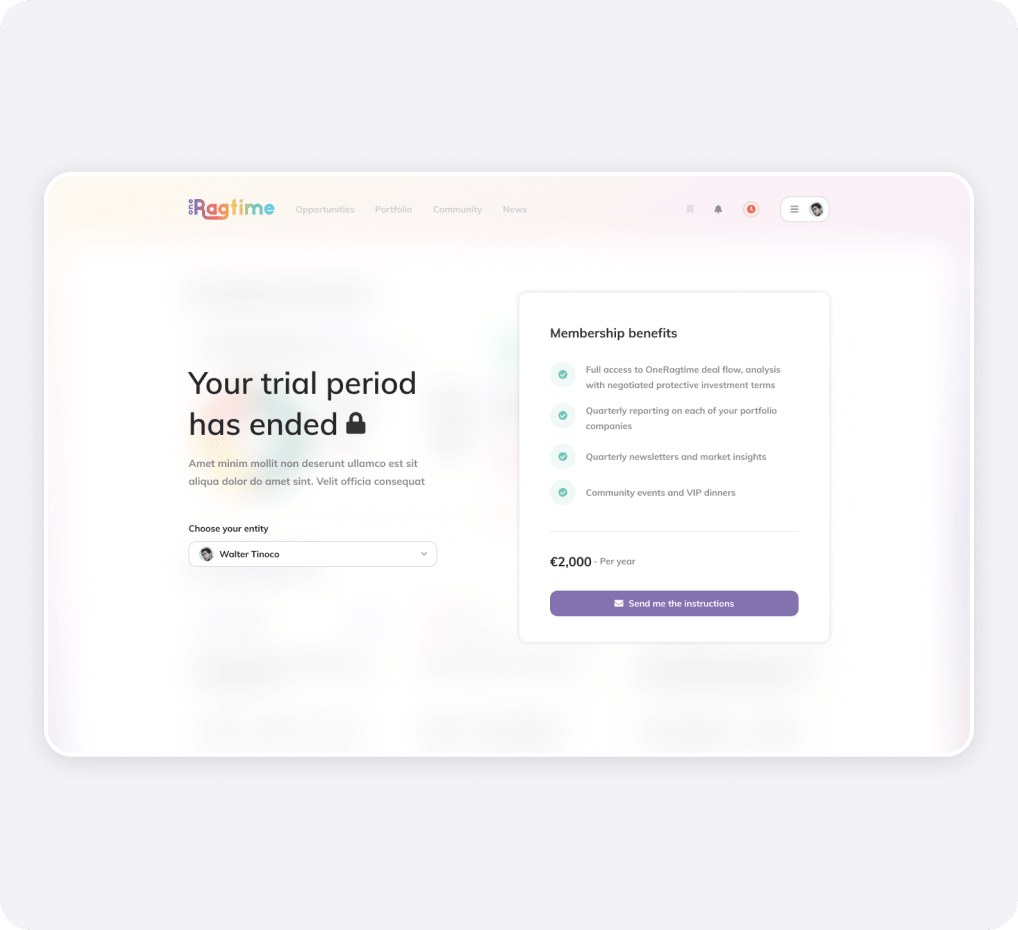
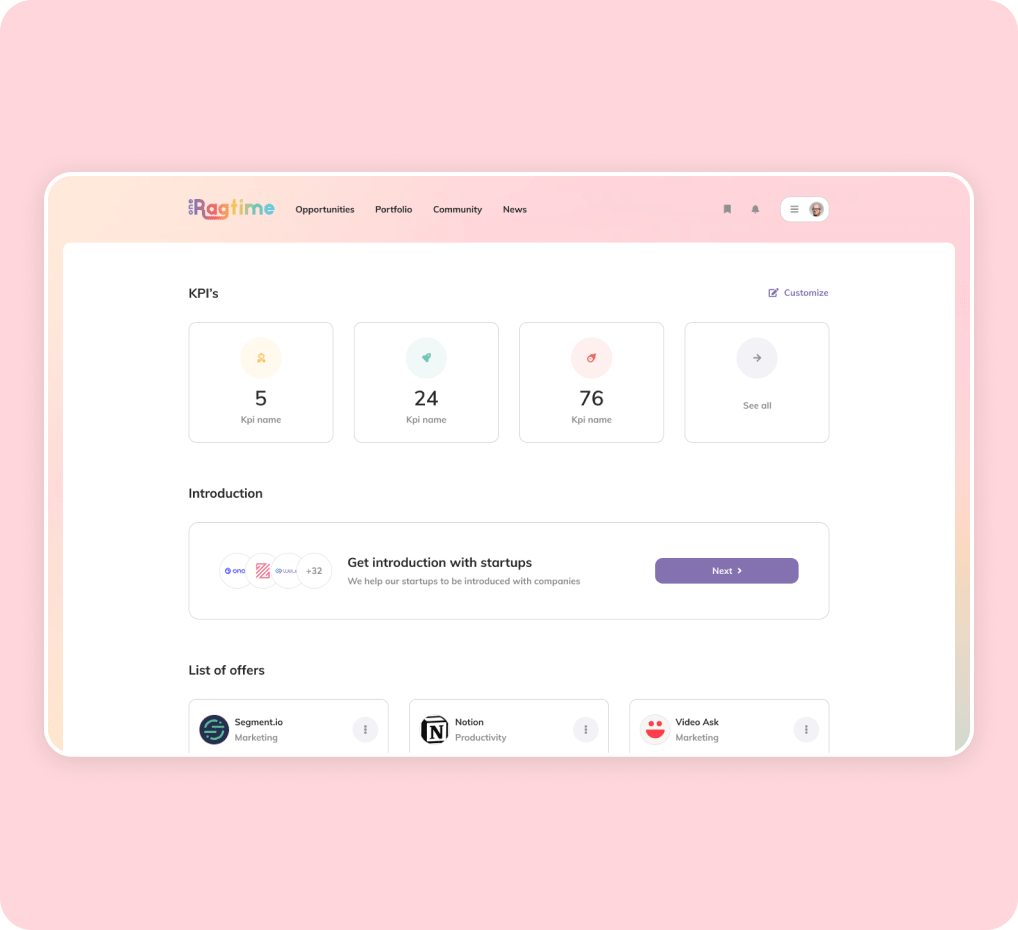
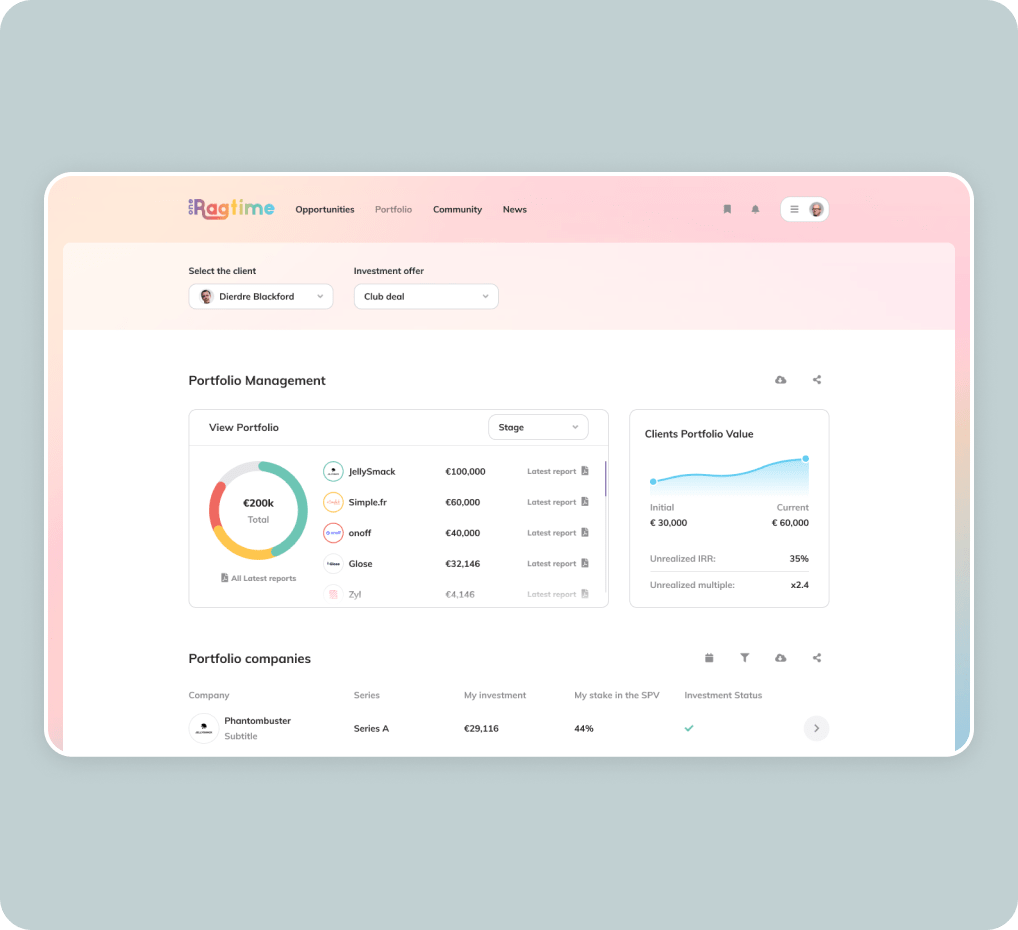
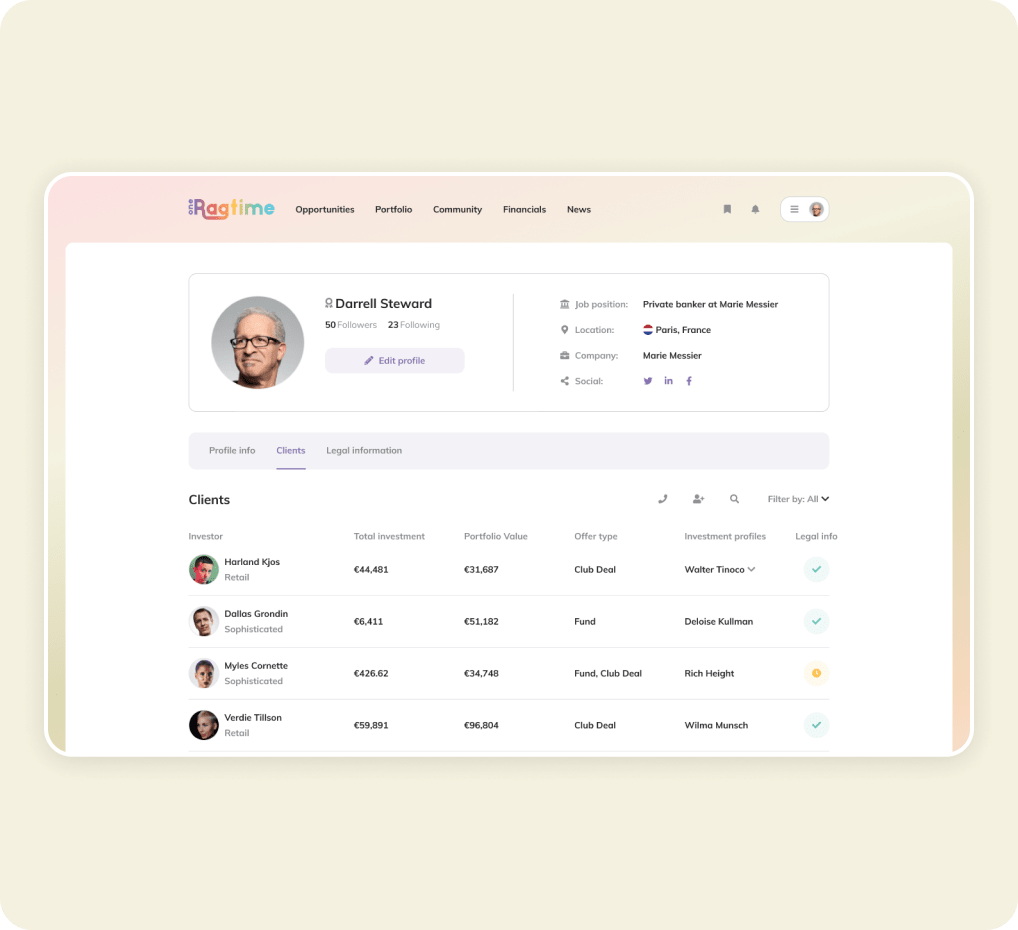
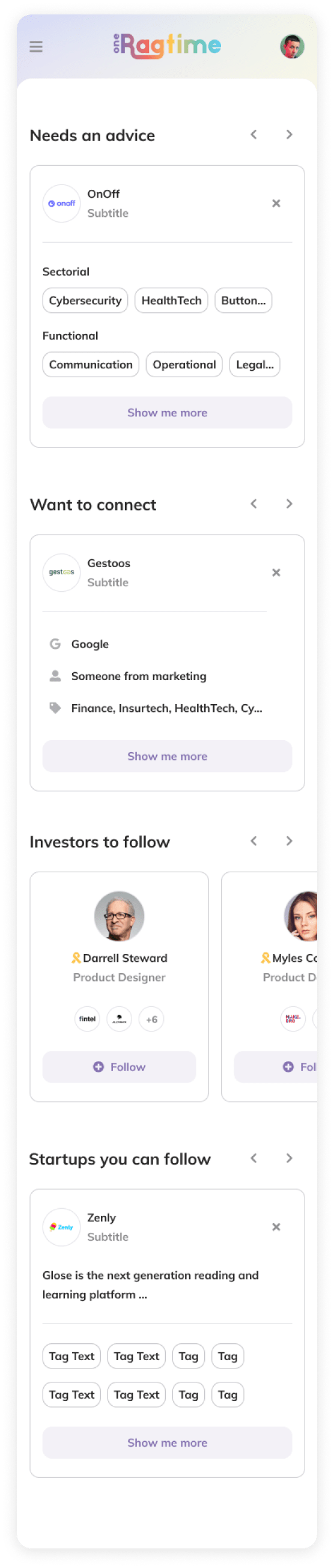
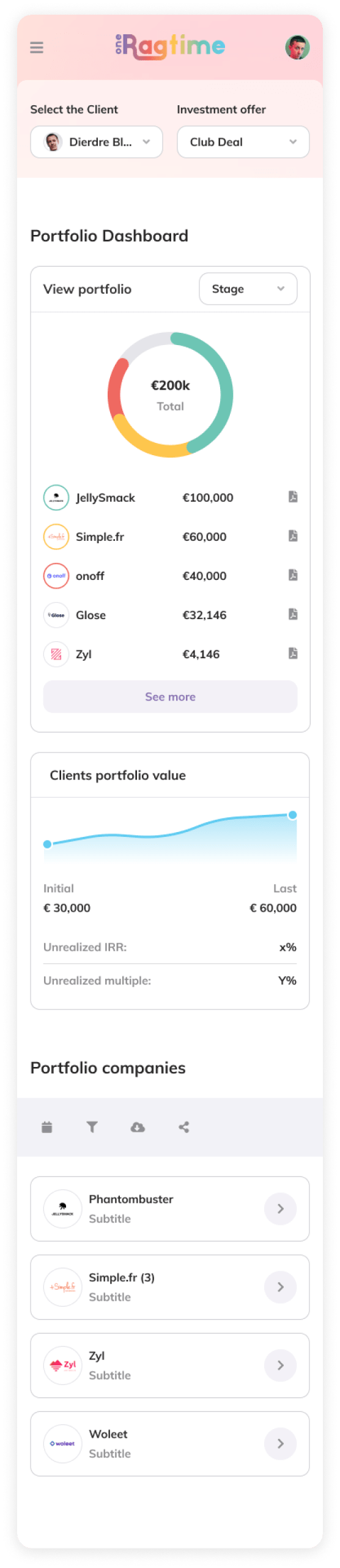
Main goal was to assist them in expanding their business throughout the EU and the United States. To achieve that goal, we stated that we must first build design processes correctly and begin creating a design system in which we will have all of the guidelines and rules for communicating our design language to users through our 3 main products.I also had to redesign the main product for the business platform, which where all of the interaction between the investor and the entrepreneur takes place.
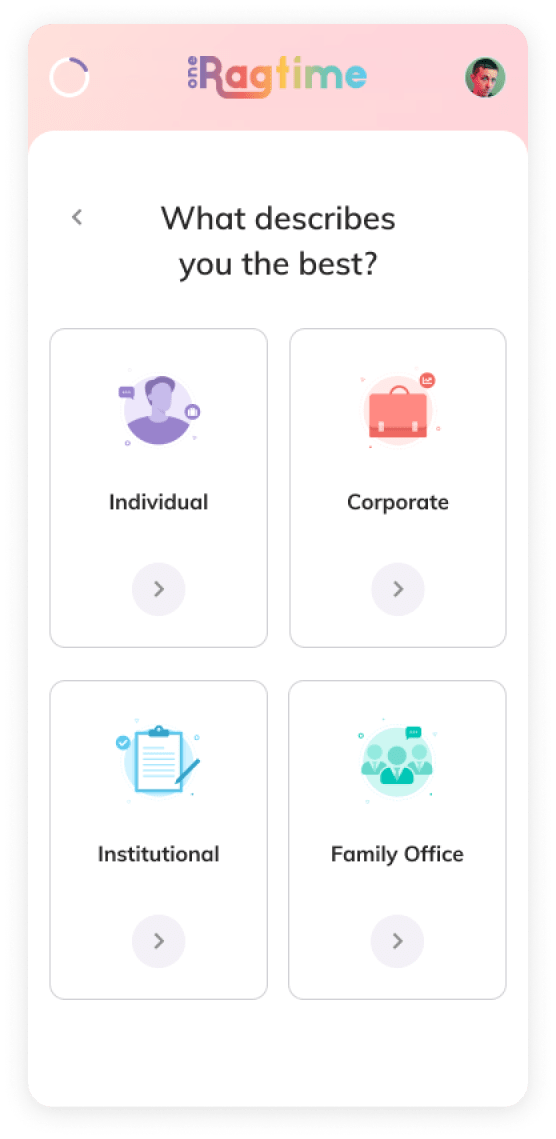
After conducting research, I discovered that our two target audiences were very different from one another. The average age for investors was 55 or 55+, while the average age for entrepreneurs was 30 or 30+, and they had completely different understandings of technology.
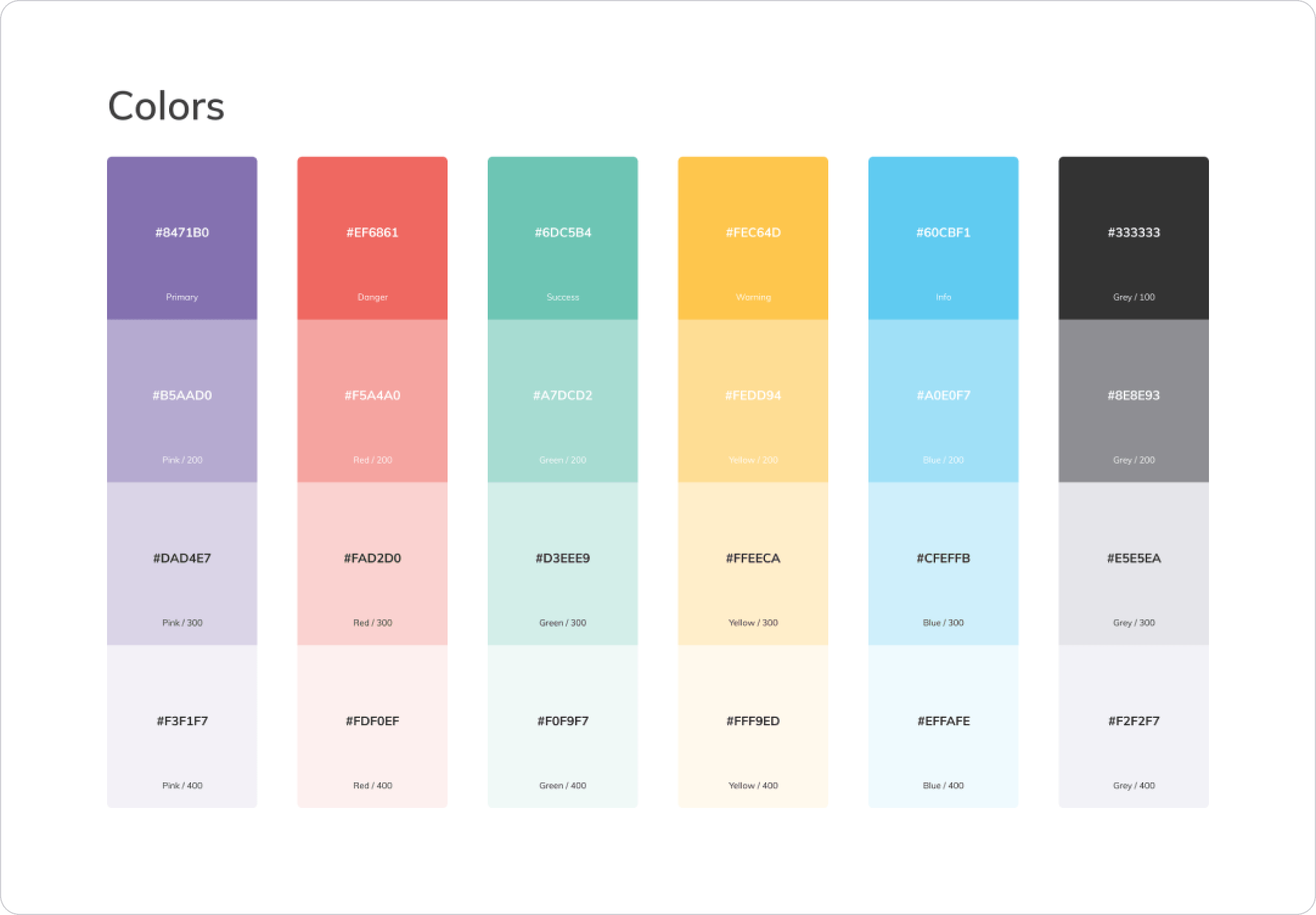
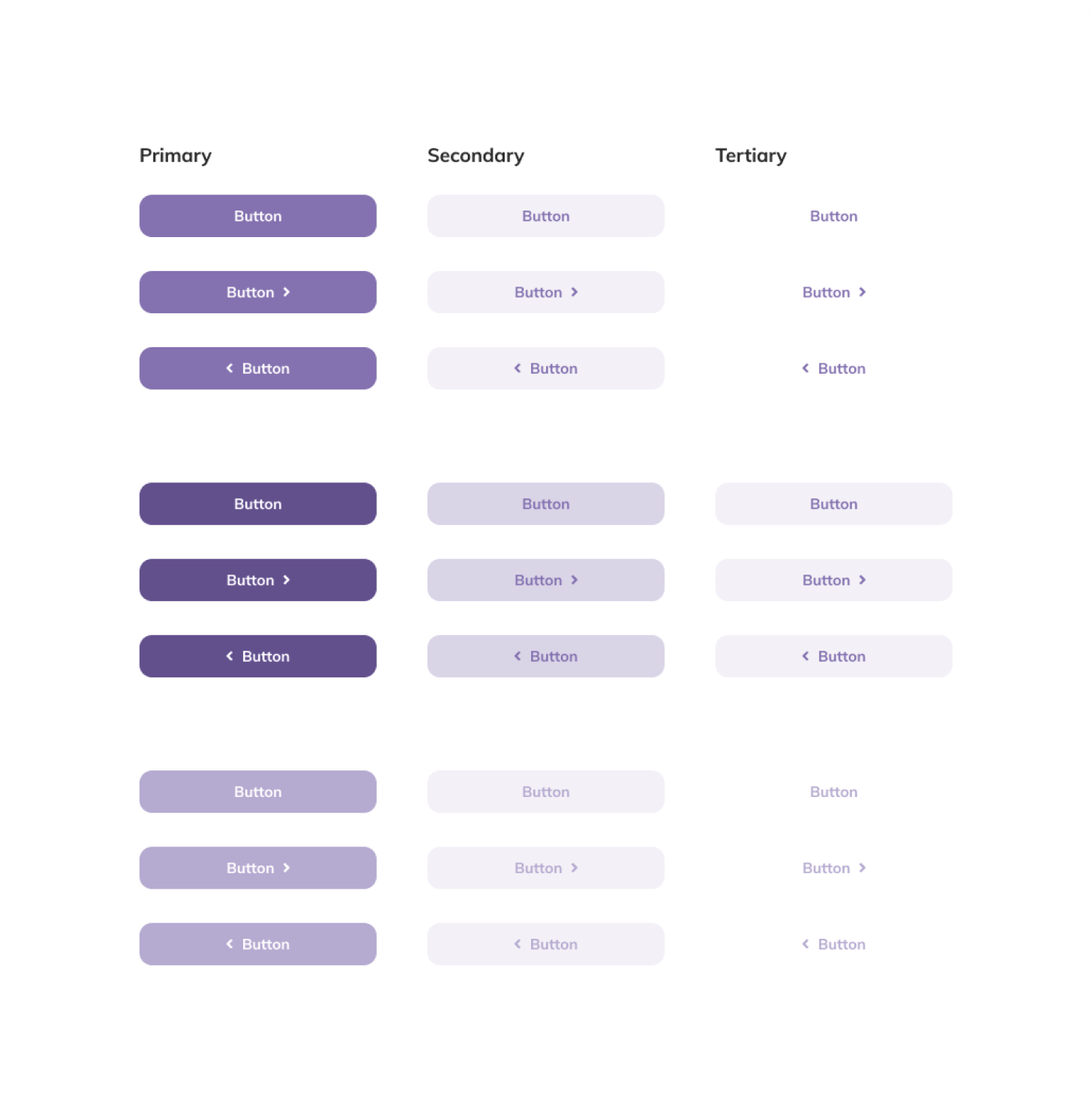
The huge design challenge was that the company’s founder liked it when there were too many colours together and nothing was prioritised, so we had to keep colours in a smart way so as not to break basic design rules.